Resume.PhilipFulgham.com 1.2.0 is Live
May 16, 2019
As predicted, a follow-up to last month’s 1.1.0 release of my resume web app is now available. This was predominantly a cleanup release meant to address a handful of UX issues with the architecturally substantial 1.1.0 update. Here’s a quick rundown of what’s changed in 1.2.0.
Features
Loading Indicator

Version 1.1.0 introduced a new back-end for the app that tends to load a little slower than the page layout, sometimes resulting in a short period where the layout appeared without data, and sometimes with system fonts, with no way to know if the page was done loading. In 1.2.0, an animated loading indicator has been added to make it much clearer when data or fonts are being loaded in the background.
Skill Zero State

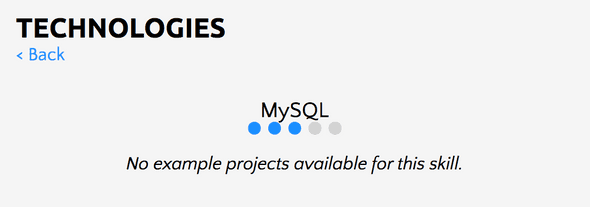
My goal is to keep my resume focused on the skills I want to advertise to potential employers. In a few cases, this means including skills that I don’t have any publicized projects to back up. This is generally because the skill has only been used in a professional setting under a non-disclosure agreement, or because what I’ve been using it for hasn’t been announced or launched yet. In any case, clicking on a skill with no projects to display now reveals a brief message to clarify that the lack of public projects under the skill is not a bug.
Special Zero State

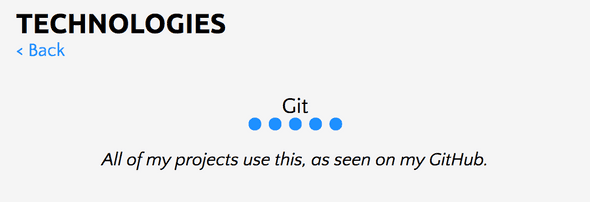
There’s one skill on my list—Git—that doesn’t have projects attached to it simply because every project I do uses Git. Therefore, this skill now shows a special message indicating its very unique role in my toolkit.
Technology
Context
In 1.1.0, section components were largely responsible for loading any data required by their children. This caused data fetching to be spread across the app, despite the fact that all data is always loaded just once, on app load. With 1.2.0, I’ve consolidated the data fetching to be triggered by the App component itself, which then uses React Context to make the data available to the components that need it. This facilitates the loading indicator feature, which works by using Promise.all on the various Fetch API requests.
Function Components
Previous versions of the resume exclusively used class components, even when the components didn’t need to be stateful. A couple new components, as well as any existing components that were already stateless by design, have been refactored as function components in 1.2.0. This gave me an opportunity to practice using function components, plus test out some recent developments in that area of React.
Hooks
Thanks to a dependency update to React 16.8, the new Loader function component in 1.2.0 includes my first foray into React Hooks. The useRef and useEffect Hooks are employed to set up the loading indicator’s GreenSock animations. I found these patterns pretty slick to use, so I expect to be exploring them further in the near future.
Security Fixes
A few vulnerabilities in third-party dependencies had popped up lately, so the 1.2.0 release includes some dependency updates from the npm audit command. At the time of release, no further dependency vulnerabilities were detected by npm.
Next Up
The next update to this project will likely be around adding more context to the Skills section, as well as updating the left column to allow more jobs to fit on one page in the print layout.
Philip Fulgham is a software engineer who builds web applications. Visit this website's front page to learn more.